コントラスト効果とは
コントラスト効果(対比効果、Contrast effect)とは、物事の相対的な差異が強調され、より際立って見える現象を指します。
これは、物事を比較することで人間の脳が差異の大きさを錯覚することが原因で、主に視覚的な情報が他の情報と比較されることによって生じる効果ですが、他の感覚領域でも発生します。

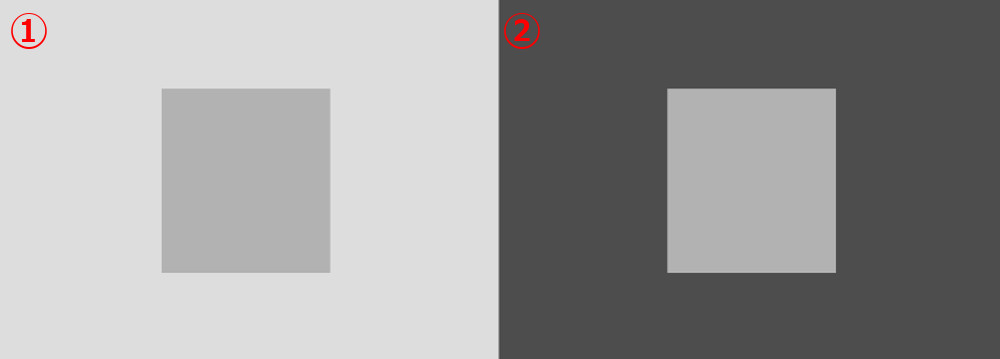
例えば、1と2の図のそれぞれ中心部にある四角のどちらが濃いグレーでしょうか。
実はこの四角のグレーはどちらも同じ濃さです。周りの色のせいで1の中央部のほうがグレーが濃いように感じてしまいます。
このように、同時にもしくは連続して提示されたものと比較することで、捉え方が変わってしまう現象がコントラスト効果です。
視覚以外の例では、メロンに生ハム、スイカに塩を足すことで、甘みを強く感じることがあります。つまり、味覚にもコントラスト効果は働いているわけです。
その他にも、音や文章、感情、対人関係などより高次の認知レベルでもコントラスト効果は発生します。
10万円のバッグと言われると高く感じますが、100万円以上が当たり前の高級ブランドのバッグと比べると安く感じてしまいますよね。このように私たちの生活のさまざまな側面にも影響を与えています。

じゃあブサイクな子とデートした後に、普通の子とデート・・

やめとけ!
差異を際立たせることは、記憶に残すということ

コントラスト効果を紹介したイギリスの哲学者ジョン・ロックは、直前に冷たい水に触れていたか、それとも熱いお湯に触れていたかで、ゆるま湯の感じ方が異なることを発見しました。
つまりこれは触覚でのコントラスト効果になるのですが、よく考えてみると、そもそもゆるま湯って冷たいのか熱いのか、ゆるま湯だけでは判断ができません。
冷たい水と比べて、熱いお湯と比べてはじめて、冷たいのか熱いのか判断ができるわけです。
テレビショッピングなどで、「通常価格30,000円の商品が、なんと19,800円に!」というセールストークを耳にしますが、こちらも30,000円という価格が提示されているから、19,800円を安く感じるわけです。
つまり、「冷たい水だ!」「安い商品だ!」という情報を際立たせるために、比較対象が用意され、それとの差異を強調しているということになります。

それでは、この4つボタンが並んでいるイラストをみてみましょう。
どうやら1つだけヤバそうなボタンがあるみたいです。
でも、同じような色のボタンなので、周囲との差異があまり無く、記憶に残りません。
押すと何が起きるか分かりませんが、間違ってポチっと押してしまうこともあるかもしれません。

では、あえて周囲との差異を付けてみました。(しかもサイケデリックで怪しい色)
こうすることで、記憶に残りやすくなるため間違って押してしまうことも少なくなるのではないでしょうか。
視覚的に周囲との差異を作ることでボタンのヤバさを鮮明に示す。視覚的なコントラスト効果が効いています。




コメント